
Очень часто встречающейся ситуацией при разработке веб-страниц является "overflow" или "переполнение" содержимого внутри контейнера. Это происходит в том случае‚ когда размеры контента превышают размеры контейнера‚ в котором он расположен. В результате‚ лишнее содержимое выходит за пределы контейнера и может быть недоступно для просмотра пользователем.
Для борьбы с проблемой "overflow" в HTML существует ряд решений. Одним из них является установка CSS-свойства "overflow" для контейнера‚ где возникает проблема.
Значение свойства "overflow" может быть следующим⁚
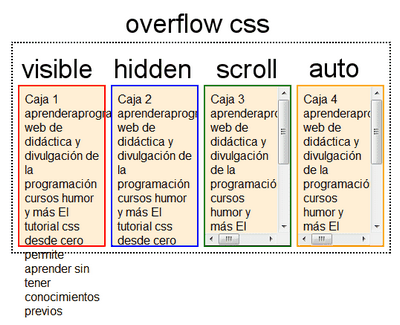
— "visible" (по умолчанию) ─ содержимое контейнера будет переполнять его границы и показываться вне контейнера без ограничений. При этом‚ часть контента может быть скрыта‚ если ее не видно на странице.
— "hidden" ⏤ все что выходит за пределы контейнера будет скрыто и недоступно для просмотра.
— "scroll" ⏤ появятся полосы прокрутки на контейнере‚ которые позволяют пользователю прокручивать скрытую часть контента. Полосы прокрутки появляются всегда‚ независимо от наличия скрытого содержимого.
— "auto" ⏤ аналогично к "scroll"‚ но полосы прокрутки появляются только при наличии скрытого содержимого.
В зависимости от нужд вашего проекта‚ вы можете выбрать наиболее подходящее значение свойства "overflow" для решения проблемы "overflow".
Например‚ если вам нужно скрыть излишне выходящее содержимое‚ вы можете применить следующий CSS⁚
«`html
<style>
.container {
width⁚ 200px;
height⁚ 200px;
border⁚ 1px solid black;
overflow⁚ hidden;
}
</style>
«`
«`html
<div class="container">
<p>Здесь будет текст‚ который не будет виден‚ если превышает размеры контейнера</p>
</div>
«`
В данном примере‚ текст‚ выходящий за пределы контейнера‚ будет скрыт и недоступен для просмотра.
Также стоит отметить‚ что свойство "overflow" может быть применено не только к блочным элементам‚ но и к строчным элементам.
- Что значит overflow в HTML?
- Зачем нужен overflow hidden?
- Как кастомизировать Scrollbar?
- Для чего нужен overflow?
- Сколько классов можно указать в атрибуте class?
- Что такое идентификатор в HTML?
- Как скрыть элемент?
- Как закрепить блок в CSS?
- Как сделать полосу прокрутки в HTML?
- Как убрать полосу прокрутки CSS?
- Как добавить скролл в CSS?
- Как обрезать строку CSS?
- Как задать элементу несколько классов HTML?
- Что такое div class?
- Уроки HTML, CSS Свойство стиля overflow для блочных элементов
Что значит overflow в HTML?
Свойство overflow управляет тем, как ведёт себя содержимое блочного элемента, если его размер превышает допустимую длину/ширину. Обычно блок увеличивается в размерах при добавлении в него элементов, заключая в себе всех потомков.
Зачем нужен overflow hidden?
Смысл такой, что элемент с установленным свойством overflow в значение auto или hidden, будет изменять размеры до тех пор, пока не вместит в себя все дочерние элементы, которым установлено свойство float, подразумевается что высота не установлена.
Как кастомизировать Scrollbar?
Если вы хотите кастомизировать внешний вид вашего скроллбара, вы можете применить мощь языка JavaScript. Но для браузеров работающих на движке WebKit, это можно сделать на чистом CSS, применив нужный префикс, например ::-webkit-scrollbar .
Для чего нужен overflow?
Свойство CSS overflow определяет, необходимо ли для переполненного блочного элемента содержимое обрезать, предоставить полосы прокрутки или просто отобразить.
Сколько классов можно указать в атрибуте class?
Задает стилевой класс, который позволяет связать определенный тег со стилевым оформлением. В значении допускается указывать сразу несколько классов, разделяя их между собой пробелом.
Что такое идентификатор в HTML?
Как скрыть элемент?
Изменить видимость элемента можно тремя способами:
- С помощью display: none; . Элемент полностью исчезает с веб-страницы, не оставляя и следа.
- Задав для элемента visibility: hidden; . …
- С помощью свойства opacity .
Как закрепить блок в CSS?
Фиксация элемента на сайте на CSS
Самый простой вариант – это фиксация элемента на чистом CSS. Все, что вам нужно, это добавить следующие стили к элементу: position: fixed; top: 0; left: 0; right: 0; Положение в таком случае будет верхнее, по всей ширине экрана.
Как сделать полосу прокрутки в HTML?
Для управления отображением полос прокрутки используется атрибут scrolling тега <frame>. Он может принимать два основных значения: yes — всегда вызывает появление полос прокрутки, независимо от объема информации и no — запрещает их появление
Как убрать полосу прокрутки CSS?
Убрать полосы прокрутки со страницы при помощи CSS
Также можно применять свойства overflow-y (overflow-x) для управления отображением не вместившегося контента только по вертикали (горизонтали). Т. е., исходя из рассматриваемого контекста, можно скрыть только вертикальную (горизонтальную) полосу прокрутки.
Как добавить скролл в CSS?
Принудительная установка прокрутки в блоке CSS
Можно также принудительно создать прокрутку по высоте и ширине. Для этого каждой оси: overflow-y: scroll; (вертикаль) overflow-x: scroll; (горизонталь) укажем параметр scroll, принудительная прокрутка.
Как обрезать строку CSS?
Для этого есть простое решение на CSS. Использование свойства text-overflow: ellipsis , которое позволяет обрезать строку с длинным тестом. Для того чтобы данное решение сработало необходимо указать ширину родительского блока, и иметь свойство overflow равное hidden или clip.
Как задать элементу несколько классов HTML?
К любому тегу одновременно можно добавить несколько классов, перечисляя их в атрибуте class через пробел. В этом случае к элементу применяется стиль, описанный в правилах для каждого класса.
Что такое div class?
Элемент <div> (от англ. division — раздел, секция) является универсальным блочным элементом и предназначен для группирования элементов документа с целью изменения вида содержимого через стили. Для этого добавляется атрибут class или id с именем класса или идентификатора.







